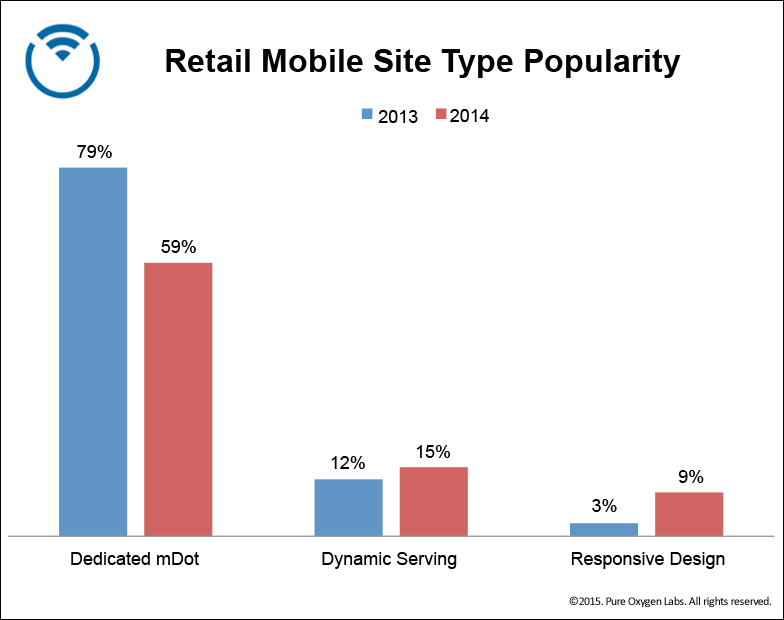
While most retailers still used dedicated mobile sites to power their mobile shopping in 2014, a significant shift is underway as retailers migrate towards responsive design and dynamically served mobile sites.
Based on mobile SEO audits Pure Oxygen Labs conducted across the top 500 retailers as listed in Internet Retailer’s 2014 Mobile 500 guide, here is how each of the three mobile web types that Google supports compared in popularity among retailers:

Given this expectation that responsive and dynamic serving will continue to increase in retail popularity, a few technical points on how to identify and talk about both types:
Responsive design may dominate today’s headlines, but among retailers dynamic serving is more popular. Expect to see that trend continue. Dedicated mobile sites were the industry’s first-generation mobile solution; responsive design represents the industry’s second generation. But like its predecessor, responsive has technical shortcomings of its own that quietly push retailers towards dynamically served solutions. And if done right, both approaches can also enable retailers to position themselves for maximum mobile SEO visibility with less effort than dedicated mobile sites.
I’m the author of _Content Strategy For Mobile_ in which I outline a definition of adaptive content. I also host workshops and a podcast on responsive web design with Ethan Marcotte. I’d like to offer a clarification in the difference between responsive and adaptive.
For a site to be responsive, it needs fluid grids, flexible images, and media queries. That’s it. Pretty sure the numbers cited here would be higher for responsive if this report used Ethan’s definition of what constitutes a responsive site.
Responsive and adaptive solutions can work together; a site with adaptive content that meets the conditions above would still be considered responsive. This may seem like a nit-picky technical detail, but I know there is a genuine risk that companies treat adaptive and responsive as if they are in competition—when really they are just different tools in our arsenal, and many companies need both tools.
Comparing the page weight at smaller and larger breakpoints doesn’t necessarily tell you if a site is adaptive. Appropriate use of media queries would produce a similar discrepancy in what gets downloaded. Yes, many responsive sites today do download the full content to every device, but that is an implementation flaw, not an indication that dynamic serving is the only solution for bloated pages.
Categories
Comments