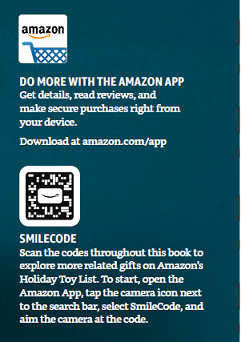
News of Amazon’s new holiday toy catalog took the business press by surprise early this month, with each piece of coverage taking note of the irony, for starters, that the e-commerce giant is sending out a print catalog. As importantly, each also took note that Amazon’s first and only catalog prominently features the use of app QR codes.
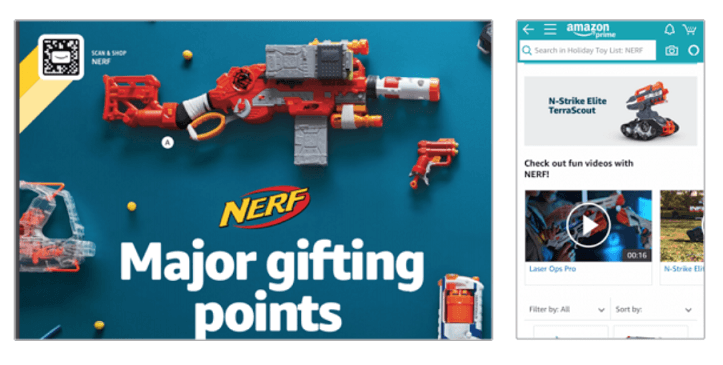
The custom QR codes (called “smilecodes”) in Amazon’s catalog deep-link shoppers directly into Amazon native app content – bringing Amazon’s one-click ordering just one scan away from a print medium. The app’s visual recognition camera search function also can identify specific products and open that product page in the app.
This feels like a moment. Remember all the criticism QR marketing has endured in the US over the years? Amazon isn’t just ignoring the frankly terrible advice to avoid QR codes; they’re placing them center stage to convert mobile-equipped catalog shoppers into sales during the biggest shopping season of the year.
Amazon appears to believe shoppers are “primed” for a more sophisticated, more magical mobile experience – one that QR codes can deliver. And it’s not hard to see why: iOS 11 gave 800 million iPhones around the world the ability to scan QR codes just by swiping open the native iOS camera from the lock screen.
The takeaway for marketers is clear: Amazon is showing consumers what mobile-first catalog experiences can look and feel like. If you’ve been sitting on the QR sidelines, you have more than permission – you’ve got pressure now to keep up.
The good news: you don’t need Amazon’s vast resources to create a similar kind of low-friction, interconnected, mobile shopping experience from print marketing. Here are 10 QR-based strategies any merchant can use to win mobile commerce.

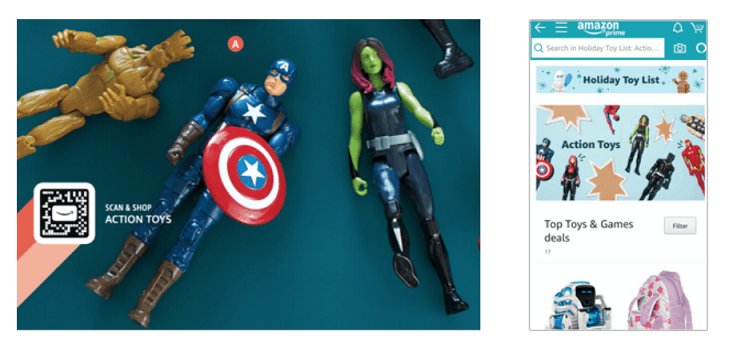
Amazon’s catalog strategy is clearly mobile-centric. Not only is the app mentioned upfront in the catalog, but shoppers who want to view prices must decide between hunting around Amazon’s site to find each product, or installing the app and scanning the QR code using the built-in camera to view prices and products.
What’s clever about this is it takes advantage of the limited information displayed in a catalog to setup the benefit of scanning. The QR on each page does not feel like an app install pitch. It feels more like a helpful shortcut. As a shopper, this creates the feeling that the app will enable a more interconnected offline-to-digital experience, and that if I don’t have it, I may be missing out. That’s masterful app marketing.
Now you don’t have to build custom QR codes like Amazon or embed a QR scanner in your app. But, if you have an app that can deliver this type of interconnected offline-to-online experience, then display QR codes as shortcuts like Amazon does, and use deep link technology to open the app for shoppers who have it.
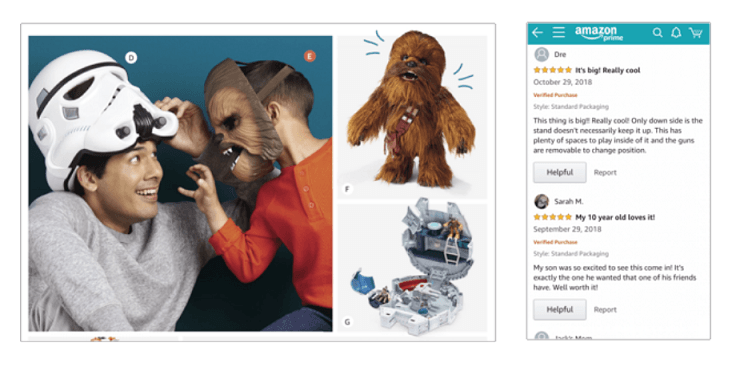
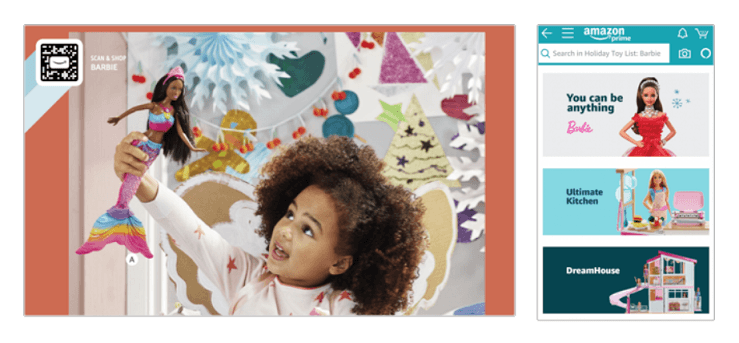
Building on that idea, Amazon’s catalog shoppers who want to scan the custom QR codes have to use the app’s built-in camera. Doing so opens a page (in the app) that matches the product category on the printed page. This lets shoppers easily access prices, reviews, videos, one-click-ordering, as well as other app-only features not available on the website.
You can achieve this kind of experience using custom QR codes like Amazon. You can also do so by combining app deep linking techniques with QR technology. As long as those app screens in your iOS and Android app support deep linking, QR codes can open them directly from print campaigns. Having this foundation in place allows you to more confidently convince customers that mobile magic awaits when they scan the QR.

Focus on the unique experiences your app offers shoppers, or conveniences beyond what they can get by opening your mobile site. Those unique app screens can become destinations that open directly when app users scan your QR codes.
Of course, many merchants don’t offer iOS and Android shopping apps like Amazon. But there are still many opportunities for QR to enable a lower-friction shopper experience, particularly if you have invested in a mobile-friendly website (responsive design, m-dot, or dynamically served) and/or in progressive web apps.

A great place to start: product reviews. Multichannel retailers have been investing in product reviews for years for good reason: they increase sales.
Whether your mobile shopper is looking at a product in the catalog or in the aisle, helping them easily access reviews on their phone in that moment could be all it takes to win the sale. You likely have reviews on file for the product already. All that’s missing is a clickable link to let shoppers access them in a mobile-friendly manner. That’s what QR codes are for.
So display a QR near key products to open its corresponding reviews page. You’ll not only increase your mobile conversion rate, you’ll disincent shoppers from opening the Amazon app to check prices and reviews.
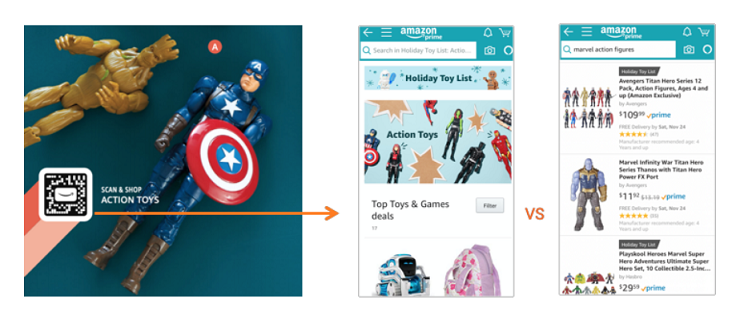
Just as Amazon is doing, use the informational limitations of print catalogs to your advantage. Think of QR codes simply as “view more” buttons mobile shoppers can “click” with their camera to shop the wider assortment and related products.

You can use QR to link shoppers to top-level category pages, subcategory pages, brand pages, pre-filtered search results, gift guides, or whatever makes contextual sense. You can also link to exclusive deals pages, like daily deals, where there is a built-in sense of urgency and FOMO that will help “sell the scan.”
Think of it as mobile window-shopping where the convenience of the QR is what draws the shopper into your mobile store.
Consuming videos is one of the most popular activities for mobile device users, and most retailers have invested in high quality product videos to increase sales.
Think twice about saying things like “video available online” in print product copy. This frustrates mobile shoppers because it forces them think about how to access it from their phone. If watching the video helps convert sales, why not provide a QR that lets them watch it on mobile right now, before the impulse passes?

Whether the video content is hosted on your site, or at Facebook or YouTube, removing this barrier makes it more likely that customer will progress through the funnel. By direct-linking to the video via QR code you can also help prevent the shopper from getting distracted as they hunt YouTube, or your site for the video.

QR codes can pass personalization parameters from catalog to your mobile site upon scan. At a bare minimum this can be used to activate your site’s personalization engine, rather than treat repeat customer like first time buyers.
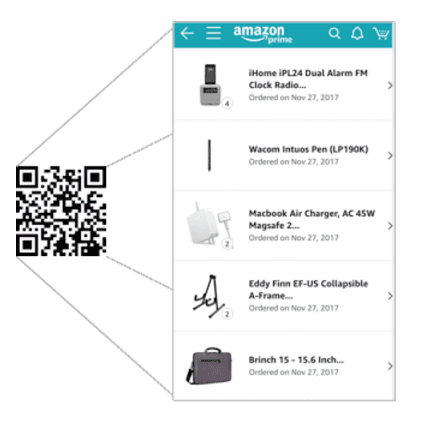
But you can also do more sophisticated things like provide a generic order history QR. For example, Amazon uses order history URLs like this, which can be QR encoded:
amazon.com/gp/css/order-history
Once the Amazon site (or app) recognizes the shopper’s credentials, the shopper sees their order history.
Amazon is not using this technique in their holiday catalog, but this type of secure access to shopping history makes re-ordering more effortless. It helps shoppers recall product names, brands, and get gift ideas for related products.
If you’re spending money to send catalogs to your most valuable customers, consider offering QR codes to enable access to these powerful features on mobile.
QR marketing is still new to many companies. If you’re unsure which page types to link to from your print QR code, let the data decide. Setup an A/B routing test with a few URLs (perhaps testing a category page against a brand collection page).

Without changing the printed QR you can modify the QR’s redirect logic to route traffic between two
page URLs. If the QR is configured to pass tracking and attribution tags to your site, check your analytics to compare the conversion rate of both URLs, then set the page with the best conversion rate as the default QR landing page URL. This process can help you learn what your customers expected from the QR experience – and whether they felt you delivered.
On a technical note: the ability to modify a QR code’s destination after deployed into production campaigns is important. This frees you to conduct real-time learning tests. You can also adapt the mobile experience in situations where the product or destination page is no longer available without changing what’s been printed.
Quantifying the online traffic and sales impact of offline marketing has always been a challenge. Mobile devices, app usage, and encrypted referrer data have increased the complexity. (To say nothing of catalog recipients who end up searching for reviews on Google and Amazon, and either buy elsewhere altogether, or click your SEM ad, and increase cost-of-sale while diminishing catalog contribution metrics.)
QR codes present a solution with compound benefits. Because they can be configured as mobile redirect links, QR codes can pass attribution parameters automatically to your site – not only providing mobile shoppers with a shorter path to purchase and higher sale likelihood, but one that give you more complete channel attribution data, while offering the potential to reduce cost-of-sale.

As Amazon is doing, make sure your QR strategies are configured to pass referrer data, like catalog IDs, as a source value to help with attribution of traffic and sales. This also applies to promo codes. QR codes can pass promo codes automatically at the time of scan, without requiring mobile shoppers to type the code, which sets the stage for a more enticing call-to-action (“scan the QR for 10% off your order”).
Note: adding tracking parameters to a URL does increase the resulting QR code density, which makes the QR more difficult to scan when printed at small sizes. So there are usability benefits to QR-encoding shortened URLs that redirect to landing page URLs with tracking parameters appended upon redirect.

Chances are, your catalog still lists phone numbers for customers to call in orders, while your e-commerce site offers online chat for pre-sales support. So why not give mobile shoppers the best of both worlds? Display a QR that directly opens a live chat session in their mobile browser.
This kind of thoughtful shortcut appeals to mobile shoppers who hate the thought of hunting your mobile website for a live chat button, as well as those who don’t want to (or can’t) talk on the phone, or sit on hold to make the purchase.
Similarly QR codes can be used to open chatbots that help automate responses and messaging at scale or after business hours. One benefit of QR codes here is they can encourage chatbot adoption by removing the confusion customers have with chatbots. (Do I have to open your app? Type in your website URL? Can I use apps like Messenger?)
Simply display a call to action like “Scan the QR to talk with our chatbot now on Facebook Messenger” (or Telegram, iMessage, WhatsApp, WeChat, or whichever app your company’s chatbot uses.) The QR code can then deep link your iOS and Android shoppers into your company page in the messaging app to initiate the thread (if the app isn’t installed, customers can go to the app store to install).

Do you promote social media profiles in catalogs? Just showing logos for Facebook, Instagram, etc., isn’t helpful for mobile shoppers. It burdens them with hunting for your page. Remove the friction. Display a QR that deep-links mobile users to your page in that social app automatically when installed on their phone. This helps them skip all the login barriers, so they can follow you more easily. It also lets you attribute incremental followers and activity to that catalog or campaign.
This can also be powerful if your goal is to drive user generated content or engagement. Consider REI’s #optoutside campaign. Rather than merely talking about the initiative in the fall catalog, REI could make this concept come alive for shoppers by displaying a QR in the catalog. Prior to Thanksgiving, the QR could open the Instagram #optoutside page to inspire enthusiasts with ideas for Black Friday. On Black Friday, the QR can route to Instagram’s story camera mode inside the Instagram app, fluidly moving enthusiasts into UGC sharing mode.
While Amazon is not promoting social media in their catalog, this is an example of how to use QR codes the way Amazon does – delighting mobile shoppers with app-only functionality (in this case, Instagram’s) by connecting a seemingly ordinary print catalog with an AR-like experience on mobile.
With their 2018 holiday catalog, Amazon has made a bet that consumers are ready for lower friction, more integrated, mobile-first experiences from offline marketing and catalogs. Whether you compete directly with Amazon, this paradigm shift will likely impact your marketing strategy.
Fortunately, keeping pace is less a matter of having Amazon’s deep resources, and more about but sharing Amazon’s deep empathy for mobile users. Anticipating the mobile shopper journey – their desires, their struggles – removing obstacles, making digital assets more accessible, adding moments of delight when possible, listening to their stories in your analytics, these are the things magical mobile experience are made of. When that’s your vision, there are unending opportunities for QR strategies to help you execute like Amazon.
How to Create a QR Code that Deep Links to Your Mobile App
How to Deep Link into Instagram TV Videos
How to Make Deep Link QR codes into Products in the Amazon App
How to Create YouTube Video QR Codes and Deep Links into the App
How to Make Deep Links and QR Codes for Facebook Pages
How to Make Deep Links and QR codes into Snapchat to Grow Followers
How to Create Deep Links and QR Codes into Twitter to Grow Engagement
How to Make Deep Links and QR Codes for Facebook Messenger
Deep Links and QR Codes for Telegram Usernames and Channels
How to Generate Deep Links and QR Codes for Spotify Music
Top 10 App Deep Linking and QR Code URL Schemes for Marketers
June 4, 2019
Informative post with deep analysis of every single point. This post is really helpful for a fresher mobile app developer as well as experienced both. QR Code with “view-more” is a great option. Thanks for sharing.
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Categories
Comments