It’s been a challenging few years for Twitter.
Step-by-Step: How to Create Links that Pre-Populate Tweets
The first step is to use an deep linking platform that is designed for marketers and agencies. This example explains how to create a Twitter deep link that will pre-populate a Tweet. If you want to create a high volume of these or want to do this programmatically there’s an API for developers.
You don’t need to install anything or request additional resources from your technical department. URLgenius is a great option because it’s designed for marketers and you don’t need to install anything or enter a credit card to setup pre-populated tweets and try them in your campaign.
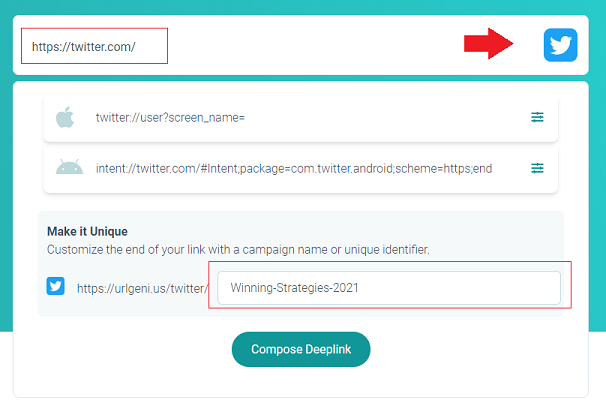
In this use case, we are not deep linking to a Twitter profile but the concept is the same. We will compose a Twitter deep link link but edit the settings to include our a pre-populated message so the Twitter app or website opens including the message. The benefit is that the user does not have to type it and can just click enter to publish the Tweet. To get started enter the Twitter home page into URLgenius.
Copy/Paste: www.twitter.com
When you paste the Twitter home page link into the URLgenius notice the Twitter icon in the upper right corner of the compose box. The Twitter icon lets you know that URLgenius understands the type of app deep link you want to create. Your deep linking platform should also give marketers the opportunity to customize the end of the link. Consider aligning it with the purpose of your tweet or the name of your campaign. In this example, we’re customizing the path at the end of the link with the phrase “Winning-Strategies-2021”.

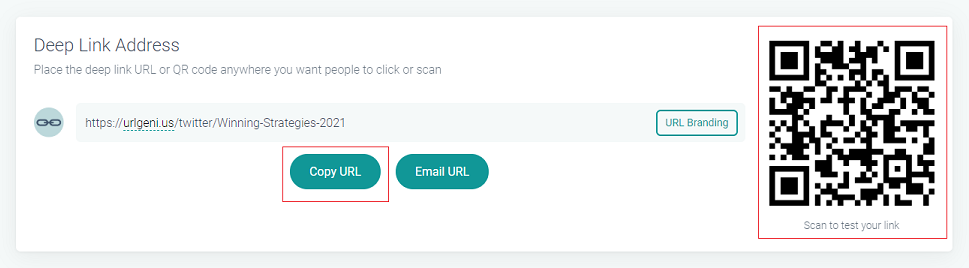
When you click “Compose Deeplink”, you will be brought to the settings page for the link. This is where you can return anytime to copy the link with the pre-populated message to insert into your campaign, change the routing destinations by device or download a customized QR code for offline marketing:

First, let’s prepare the message that we’ll include to update the settings for the link to pre-populate the tweet. Let’s say your company is having an event and you’d like your employees to promote it by tweeting the following message:
Join us for our annual fall event in September and get a preview of our new products for 2021! #fallevents #success #2021
You will need to encode the message to first to account for spaces and special characters. Just use a free encoding tool to update your message. After pasting that message into the encoding tool we get this in return:
Join%20us%20for%20our%20annual%20fall%20event%20in%20September
%20and%20get%20a%20preview%20of%20our%20new%20products%20for
%202021%21%20%23fallevents%20%23success%20%232021
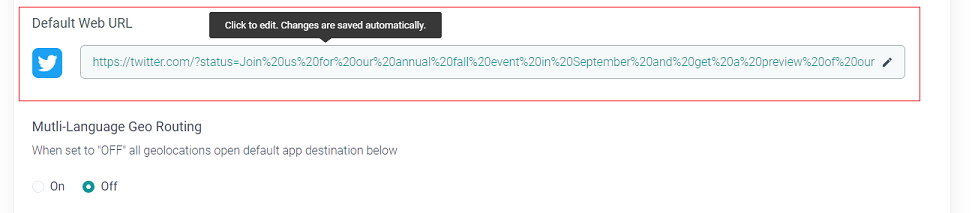
First, let’s update the default destination in case a desktop user clicks the link. When a desktop user clicks the link while logged into the Twitter website, the tweet will be pre-populated with the message. Just append the encoded message to the Twitter home page URL in the field for “Default Web URL” preceded by “?status=” like this:

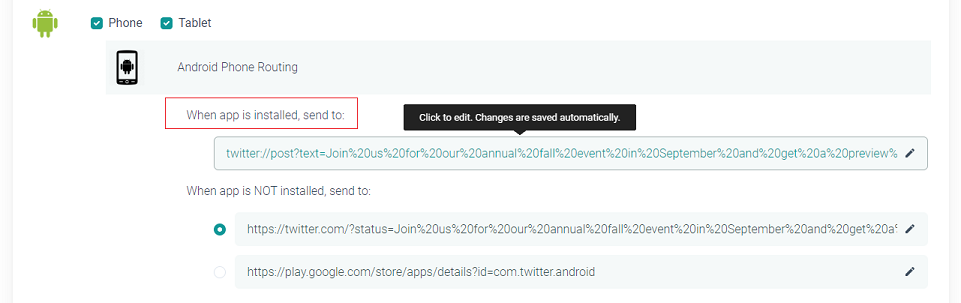
If you scroll down the settings page you will notice that the fallback destination by device has been also been updated with the message. That means if the user does not have the Twitter app installed they’ll be taken to the Twitter website to send the tweet instead.
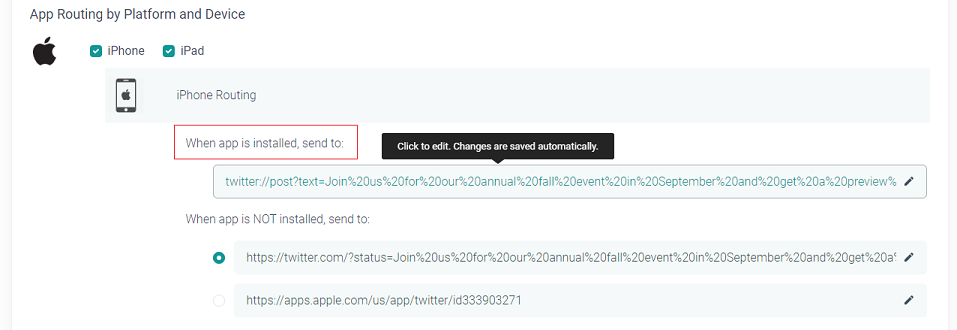
The next step is to update iOS app destination iPhone and iPad to include the pre-populated message. The iOS app destination also needs to be updated with the encoded message but preceded by “twitter.com/post?text=” like this:

Last but not least we will update Android app destination to include the pre-populated message. The Android app destination also needs to be updated with the encoded message and preceded by “twitter.com/post?text=” like this:

That’s it! Now you have an app deep link that will open the Twitter app with a pre-populated tweet. You can also promote that Tweet by placing the QR code for it on different offline and printed materials, signs, posters and packaging. You can even customize the colors and the logo in the center of the QR code.
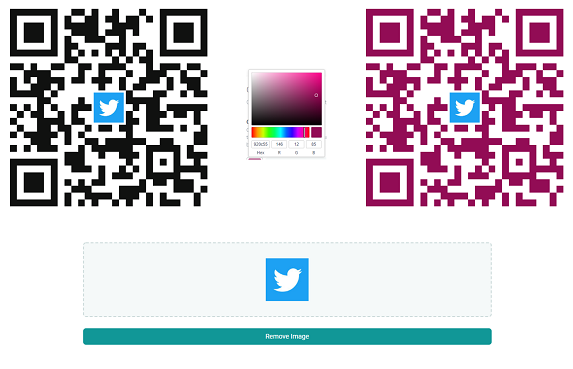
How to customize the QR Code for Your Pre-Populated Tweet
If you want to customize the QR code or download it, just click the QR settings tab and note that you can change the color and the logo in the center. You can also choose the right density to ensure it functions at the right distance.

That’s it now you have an Twitter app deep link that pre-populates a Tweet and a customized QR code that you can use in offline materials. Use the in any channel including websites, email even TV.
Contact us if you need help creating your Twitter app deep or if you have questions about URLgenius.
How to Create a QR Code that Deep Links to Your Mobile App
How to Deep Link into Instagram TV Videos
How to Make Deep Link QR codes into Products in the Amazon App
How to Create YouTube Video QR Codes and Deep Links into the App
How to Make Deep Links and QR Codes for Facebook Pages
How to Make Deep Links and QR codes into Snapchat to Grow Followers
How to Create Deep Links and QR Codes into Twitter to Grow Engagement
How to Make Deep Links and QR Codes for Facebook Messenger
Deep Links and QR Codes for Telegram Usernames and Channels
How to Generate Deep Links and QR Codes for Spotify Music
Top 10 App Deep Linking and QR Code URL Schemes for Marketers
Submit a Comment